Внедрение и преимущества технологии PWA для владельцев сайтов
Следите за нами:
О Progressive Web Apps говорят давно, однако не все владельцы сайтов решили использовать новое решение интернет-технологий, особенно на просторах СНГ. Сегодня мы поговорим о том, что это такое, о характеристиках PWA и о перспективах.
PWA? Не, не слышали
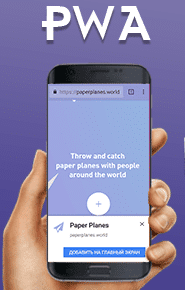
PWA (Progressive Web App) – это веб-технология, которая трансформирует сайт в приложение. Это еще один тренд, который необходимо внедрить для успешного ведения интернет бизнеса.
Сайт будет взаимодействовать с пользователем, как и приложение, оно будет отправлять push-уведомления и получит доступ к аппаратным средствам гаджета. Это возможно при нестабильном подключении или оффлайн. Установка PWA-приложений не требует использования Google Market или AppStore.
Еще в 2015 году технология заинтересовала многих своей несложной реализацией и моментальным контактом с пользователем. Использование PWA стало возможным благодаря кешу и push-разработок. Это надежный инструмент, который быстро загружается, даже если нет подключения к Всемирной паутине. С помощью прокрутки и плавной анимации возможен быстрый контакт с пользователем. PWA привлекает из-за красивого и удобного интерфейса.
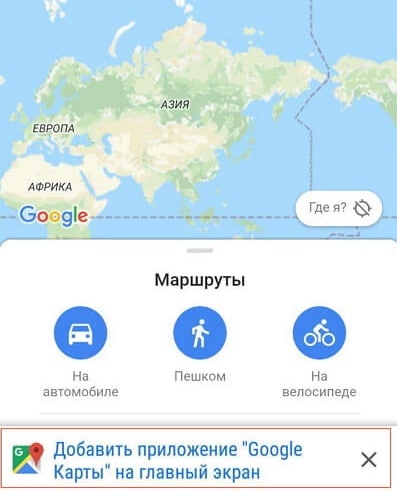
Внешний вид PWA
Данная технология реализована в Google Maps. Это не стандартное приложение из Maket или AppStore. Нажав на окно «Добавить приложение Google карты на главный экран» вы сохраните его на своем устройстве, но среди установленных приложений в настройках его не будет.
PWA-приложения становятся все популярнее. Некоторые варианты реализации PWA в несколько раз лучше, чем обычные приложения.
Преимущества PWA для владельцев бизнеса
Использование PWA имеет ряд преимуществ.
-
Технология несложна в разработке. Да, ее необходимо обновлять и поддерживать, но вы не будете сталкиваться с ограничениями, которые накладывают маркеты.
-
Progressive Web Apps индексируются и улучшают SEO-показатели: если подключен PWA, то сайт будет иметь более высокие позиции в выдаче.
-
Одно приложение, работает на разных устройствах и операционных системах.
-
Слабый сигнал или его нет? Не волнуйтесь, вы не потеряете конверсию: пользователь может выбрать товар, даже при отсутствии подключения, а оформить заказ уже когда появится Сеть.
Результаты внедрения PWA
Например, AliExpress. Хотя PWA не поддерживается iOS устройствами, AliExpress смог увеличить конверсию более чем на 80%! Вот результаты исследований от Google:
- AliExpress — увеличил коэффициент конверсии для новых пользователей на 104%.
- United eXtra Electronics — 4-кратный рост возвратов посетителей и 100% повышение уровня продаж от пользователей, которые приходят в результате взаимодействия с PWA.
- 5miles — показатели отказа снижены на 50% и увеличена конверсия на 30%.
- Konga — использует на 92% меньше данных для загрузки PWA , в сравнении с приложением.
Перспективы использования
Возможности PWA дают основание полагать, что это технология будущего. Она активно продвигается Google, и это сыграет далеко не последнюю роль в распространении PWA.
Эта технология заставляет дорабатывать сайты, ведь она способна повысить узнаваемость и конверсию. Наличие HTTPs и Mobile Friendly сайты — это базовые требования для хорошего трафика в 2019 году.
Без SSL-сертификата и адаптивного дизайна сайту все сложнее работать. Пользователь может просто уйти с сайта, не обращая внимания на контент, который может быть очень даже хорошим. Возможно, кто-то начнет исправлять ошибки, а кто-то увеличит конверсию и улучшит поведенческий фактор. И то и другое — результат, спасибо PWA!