Впровадження та переваги технології PWA для власників сайтів
Слідкуйте за нами:
Про Progressive Web Apps говорять давно, проте не всі власники сайтів вирішили використати нове рішення інтернет-технологій, особливо на теренах СНД. Сьогодні ми поговоримо про те, що це таке, про характеристики PWA та перспективи.
PWA? Ні, не чули
PWA (Progressive Web App) – це вебтехнологія, яка трансформує сайт у програму. Це ще один тренд, який необхідно впровадити для успішного ведення Інтернет-бізнесу.
Сайт буде взаємодіяти з користувачем, як і додаток, воно надсилатиме push-сповіщення та отримає доступ до апаратних засобів гаджета. Це можливо при нестабільному підключенні або офлайн. Встановлення програм PWA не вимагає використання Google Market або AppStore.
Ще в 2015 році технологія зацікавила багатьох своєю нескладною реалізацією та миттєвим контактом з користувачем. Використання PWA стало можливим завдяки кешу та push-розробкам. Це надійний інструмент, який швидко завантажується, навіть якщо немає підключення до Всесвітньої мережі. За допомогою прокручування та плавної анімації можливий швидкий контакт із користувачем. PWA приваблює через гарний і зручний інтерфейс.
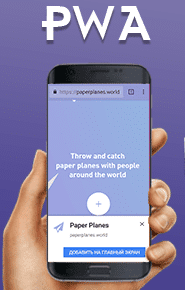
Зовнішній вигляд PWA
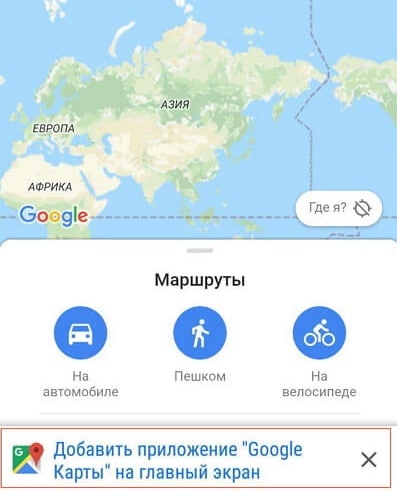
Ця технологія реалізована в Google Maps. Це не стандартний додаток з Maket або AppStore. Натиснувши на вікно «Додати програму Google карти на головний екран», ви збережете його на своєму пристрої, але серед встановлених програм в налаштуваннях його не буде.
PWA-програми стають все популярнішими. Деякі варіанти реалізації PWA у кілька разів кращі, ніж звичайні програми.
Переваги PWA для власників бізнесу
Використання PWA має низку переваг.
- Технологія нескладна у створенні. Так, її необхідно оновлювати та підтримувати, але ви не стикатиметеся з обмеженнями, які накладають маркети.
- Progressive Web Apps індексуються та покращують SEO-показники: якщо підключений PWA, то сайт матиме вищі позиції у видачі.
- Одна програма, працює на різних пристроях та операційних системах.
- Слабкий сигнал чи його немає? Не турбуйтеся, ви не втратите конверсію: користувач може вибрати товар, навіть за відсутності підключення, а оформити замовлення вже коли з’явиться Мережа.
Результати впровадження PWA
Наприклад, AliExpress. Хоча PWA не підтримується пристроями iOS, AliExpress зміг збільшити конверсію більш ніж на 80%! Ось результати досліджень від Google:
- AliExpress – збільшив коефіцієнт конверсії для нових користувачів на 104%.
- United eXtra Electronics – 4-кратне зростання повернення відвідувачів та 100% підвищення рівня продажів від користувачів, які приходять в результаті взаємодії з PWA.
- 5miles – показники відмови знижено на 50% і збільшено конверсію на 30%.
- Konga – використовує на 92% менше даних для завантаження PWA у порівнянні з додатком.
Перспективи використання
Можливості PWA дають підстави вважати, що це технологія майбутнього. Вона активно просувається Google, і це відіграє далеко не останню роль у поширенні PWA.
Ця технологія змушує доопрацьовувати сайти, адже вона здатна підвищити впізнаваність та конверсію. Наявність HTTPs та Mobile Friendly сайти – це базові вимоги для хорошого трафіку у 2019 році.
Без SSL-сертифіката та адаптивного дизайну сайту все складніше працювати. Користувач може просто піти з сайту, не звертаючи уваги на контент, який може бути дуже хорошим. Можливо, хтось почне виправляти помилки, а хтось збільшить конверсію та покращить поведінковий фактор. І те й інше – результат, дякую PWA!